Menu
Graphweaver
- Home page
- https://graphweaver.com/
- Repository
- exogee-technology/graphweaver
- @graphweaver
- Open Source
- Yes
- Type:
- API Driven
- Supported Site Generators:
- All
About Graphweaver
Graphweaver is an Open Source GraphQL-native Headless CMS. Utilizing a Typescript code-only approach, it seamlessly connects to various data sources, combining the data into a dynamic real-time GraphQL API.
Every app we build today has multiple data sources, CRM, accounting systems, payment providers, and various other SaaS platforms. Graphweaver makes it simple to connect these all together under a single GraphQL API.
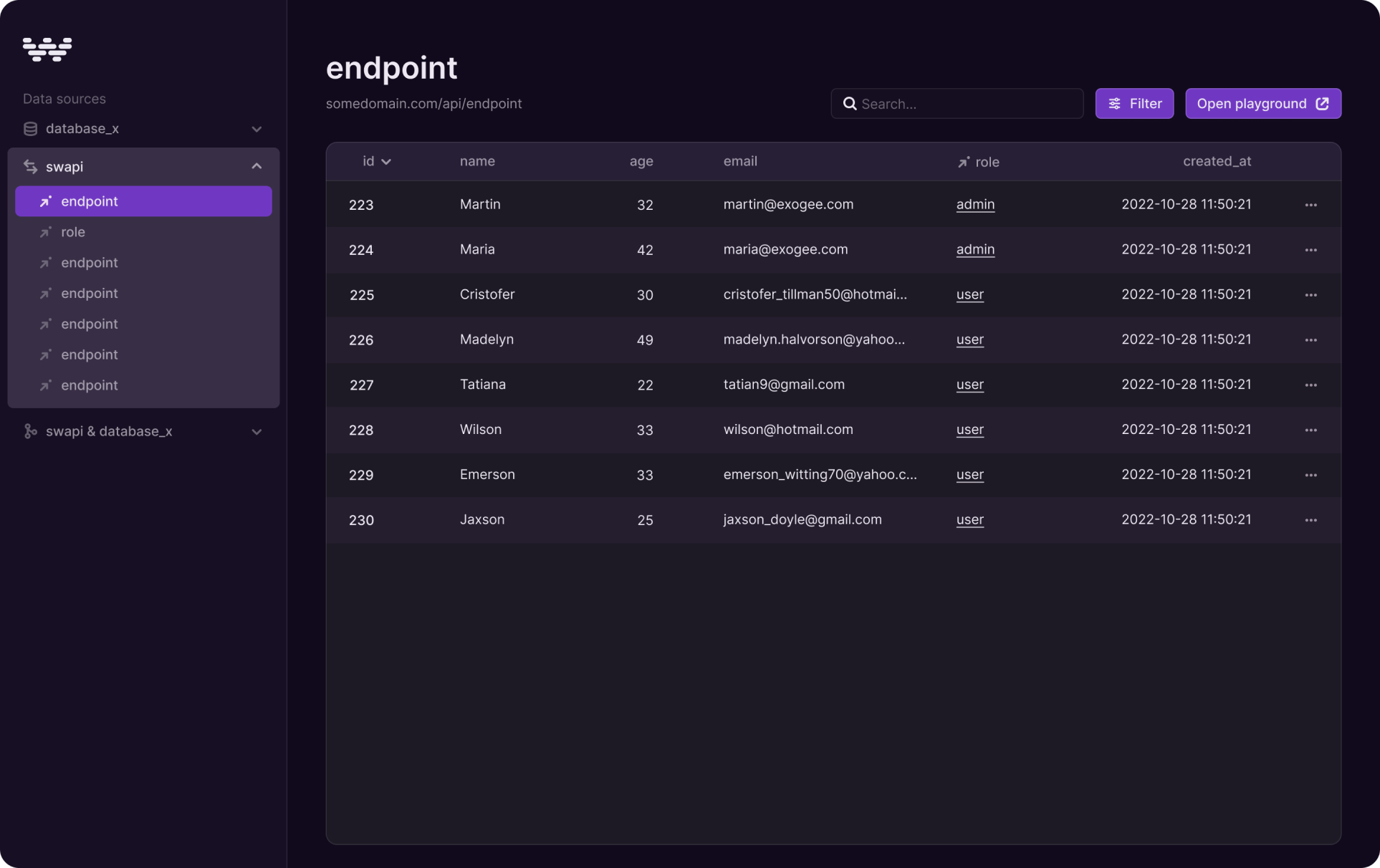
With the Graphweaver admin panel, you have one place to create, edit and delete content from any of the connected data sources.
Take a look at the Quick Start Guide to see how easy it is to get started:
Get started: https://graphweaver.com/docs/quick-start

Product Overview
Instant GraphQL API - Connect your data sources to Graphweaver for an instant GraphQL API. This API includes all the CRUD operations you would expect to create, read, update, and delete. It auto-generates filters, sorting, and pagination arguments, saving you time. You can extend the built-in operations with your code for complete flexibility.
Multiple Sources - Graphweaver has out-of-the-box data connectors, from Postgres and Mysql to Xero and Contentful. You are in control of the data that you connect. Furthermore, you can connect any number of data sources at the same time. This power means you can stitch together different data sources in real-time as if they were one.
Cross Source Filters - Need to filter the data? Graphweaver creates filters automatically for all the connected data sources. You can even filter across data sources! Imagine fetching customer orders in your local database using a value stored in your CRM.
100% Open Source - Graphweaver is open-source, available on GitHub under the MIT license, so you are free to change and deploy as needed. We accept contributions to the project which will help improve Graphweaver for everyone.
Admin Panel - View, create, edit, and delete data from any data source. The admin panel is a React.js app that you can extend with custom pages and fields. Giving you the flexibility to customise it to any project you are working on.
Granular permissions - Define granular permissions for every role and user. You decide what each user or role can do (like reading, creating, updating, or deleting) for any piece of data or source.
Code First - With Graphweaver's code-first philosophy, making changes or connecting data sources involves writing Typescript, giving you complete customisation of your project. Tailor any part of Graphweaver for your project's requirements.
Code Generator - With the Graphweaver CLI tool, you can introspect a connected database and instantly create the Typescript code needed to connect. These Typescript files are then yours to extend with custom code for complete flexibility.
Useful Links to Get Started
Quick Start Guide: https://graphweaver.com/docs/quick-start
Examples:
- Postgres and Mysql: https://github.com/exogee-technology/graphweaver/tree/main/src/examples/databases
- REST and Mysql: https://github.com/exogee-technology/graphweaver/tree/main/src/examples/rest
- Xero: https://github.com/exogee-technology/graphweaver/tree/main/src/examples/xero
Resources
Find more headless content management systems.